# 配色方案
# 色彩体系
标准色: 通过整体颜色规范提取和增加,提炼出 6 个标准色。颜色使用较少时,首选标准色。

基准色: 通过标准色扩展出 24 个基准色,相互链接组成基准色环。如果图表用色数量较多,标准色无法满足颜色要求,可以从基准色中进行拓展与标准色近似的色值。

扩展色: 基础色相可以通过叠加 20% 白或者 10% 黑来扩展出不同明度的颜色,应用于颜色更加丰富的使用场景。

# 配色方案
为了方便特定场景下的图表样式,我们归纳了一下几个配色方案建议以供参考。
- 对比型: 推荐图表颜色之间对比较为明显的场景下使用;
- 冷色系: 推荐图表偏冷色系的情况使用;
- 暖色系: 推荐图表偏暖色系的情况使用。

# 配色指南
我们提出了一些图表配色的建议,希望能帮助更多人友好地使用图表颜色。这部分配色指南也会不断地完善和优化。
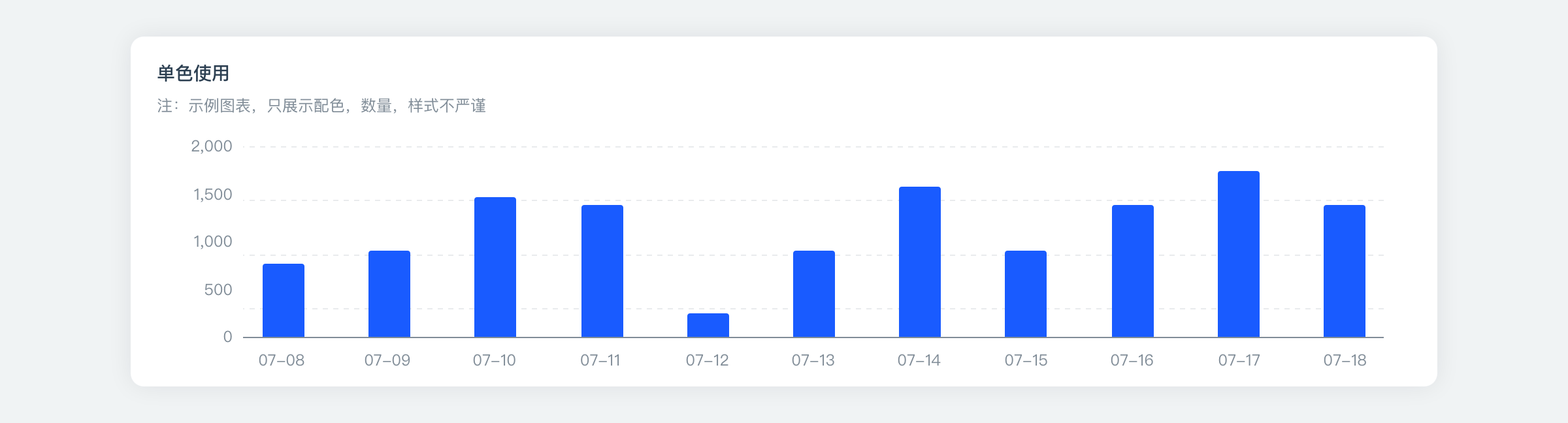
# 单色的使用
在使用单色就能表达数据意义的情况下,建议不使用多色。
单色相
在图表只展示单一属性的情况下,建议不要使用多种色相。
单明度和单饱和度
如果数据的数值已经通过形状、位置、角度等其他视觉通道进行了编码,那就没有必要再设置不同的亮度和饱和度。

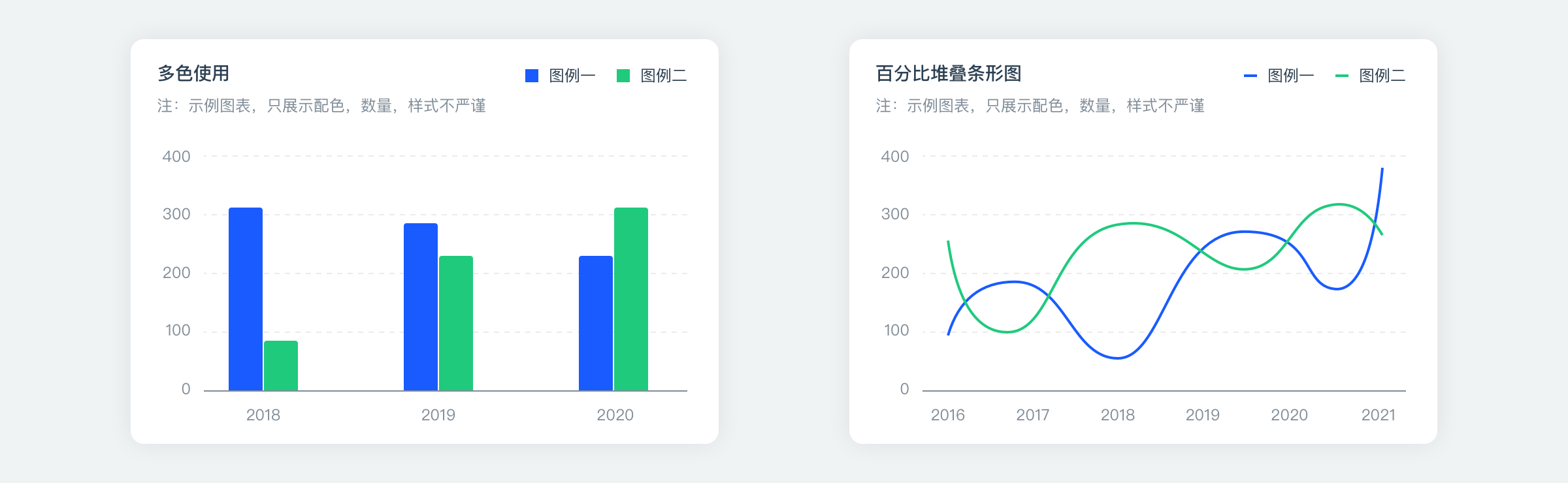
# 多色的使用
人们在不连续区域的情况下通常可以分辨 6~12 种不同色相,以及有限数量的可辨亮度层次。使用过多的颜色将对人类的视觉感知产生困扰,建议谨慎选择颜色的数量。
技巧提示
- 在考虑图表中的颜色数量时,需要将背景色和图例颜色考虑进去,即显示区域所有颜色的总和;
- 如果着色区域比较小,由于视觉通道的相互影响,可分辨的数量将相应有所下降。
多色相
当图表显示多种不同的属性时,建议使用不同色相来区分不同属性,同时应尽量避免使用相近色相。

多亮度与多饱和度
亮度和饱和度可以编码数据的顺序或数量特征。通常我们只会在特定图表内使用到多亮度或多饱和度,例如在一个“热力图”中,用不同亮度的红色来表示不同的气温测量值。
# 背景色的使用
图表设计中的颜色使用必须统一,建议背景颜色不要选取与图表主体内容相同或相近的颜色。
在一个精心设计的图表中,背景颜色既要能良好地衬托图表主体,又不产生喧宾夺主的效果。通常我们较多地使用白色、浅灰色作为背景颜色,有些情况下也会使用黑色。
深色系
- 优点: 更好的凸显主体,建立良好的视觉层次,反应图表内容,视觉吸引力强;
- 缺点: 可读性低、对配色水平要求较高;
浅色系
- 优点: 适用性广,可读性高;
- 缺点: 图表内容不易聚焦;

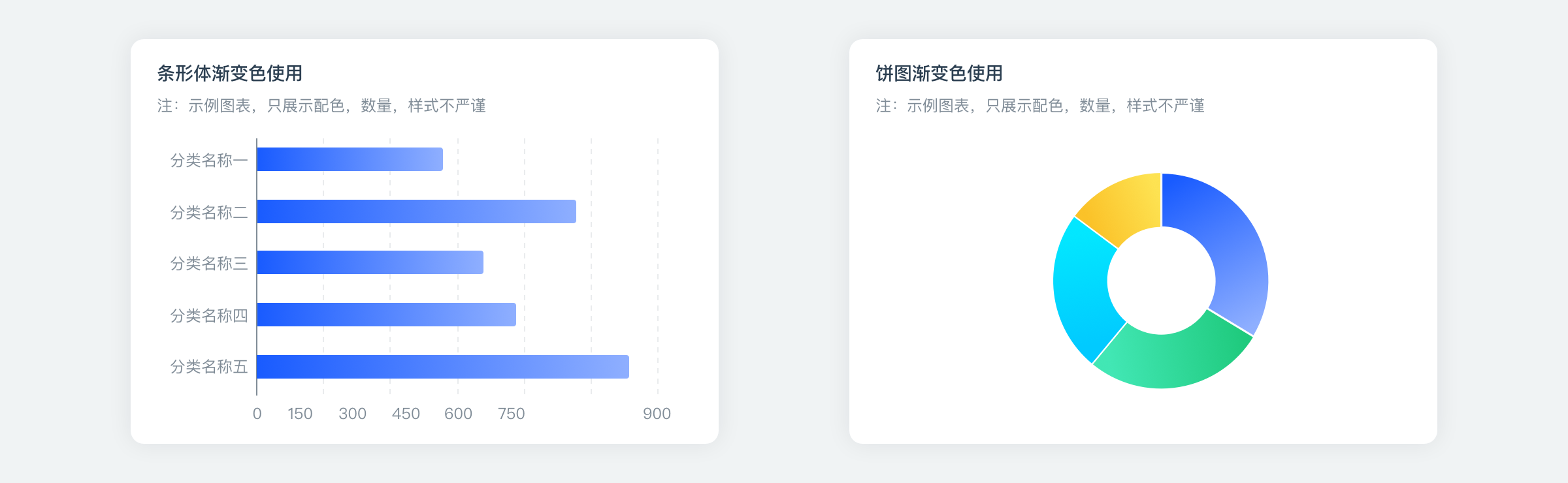
# 渐变色的使用
有些情况下,需要使用渐变色填充图表来表现特定场景,此时注意颜色选取为同一色系,渐变层级不宜过大,整体颜色需要与平台保持协调一致。

# 透明度的使用
透明度是与色相、亮度、饱和度紧密相关的另一个视觉通道。由于透明度编码本身受亮度和饱和度编码的强烈影响,建议不要同时使用这三个视觉通道。但是它可以和色相编码一起使用。
通常使用透明度时,图表会有很多堆叠层次,我们需要做到使每一个前景层都能够在背景层之上良好地显示,并且不产生相互干扰。由于视觉感知的限制,建议不要选择过多的透明度梯级。

# 辅助元素配色
辅助元素的配色需要避免与图表主体配色产生冲突。在此基础上,尽量与图表主体配色统一。

# 其他友好建议
1、视觉障碍
人群中存在一部分人具有视觉缺陷,包括色盲、色弱等。为了帮助他们识别图表,我们可能需要采取一些特殊方法。
一种可以实践的方法是在设计时通过软件模拟视觉缺陷人群的视觉感知,设计出安全的方案。这类功能在很多软件中都有,例如 Adobe Photoshop 和 Adobe Illustrator 等。另一种方法是,增加亮度和饱和度的变化,当然这是在这两者原本并未参与视觉编码的情况下。
2、不要过分依赖视觉表现
很多人喜欢在数据图表上加入更多视觉表现,来让这个图表更加丰富。但是往往这样做导致信息传达不聚合,尽量避免这种情况产生。我们的目的主要是为了传达数据本身。
3、大屏可视化
很多应用场景需要将数据展示到大屏幕上,传统的做法,希望在大屏幕上展示的时候颜色的饱和度越高越好。但是目前随着屏幕显示能力不断提高的情况下,其实选择一个贴近用户视觉的颜色更为合适。

