# 坐标轴
# 名词定义
坐标轴指二维空间中统计图表中的轴,它用来定义坐标系中数据在方向和值的映射关系的图表组件。
# 何时使用
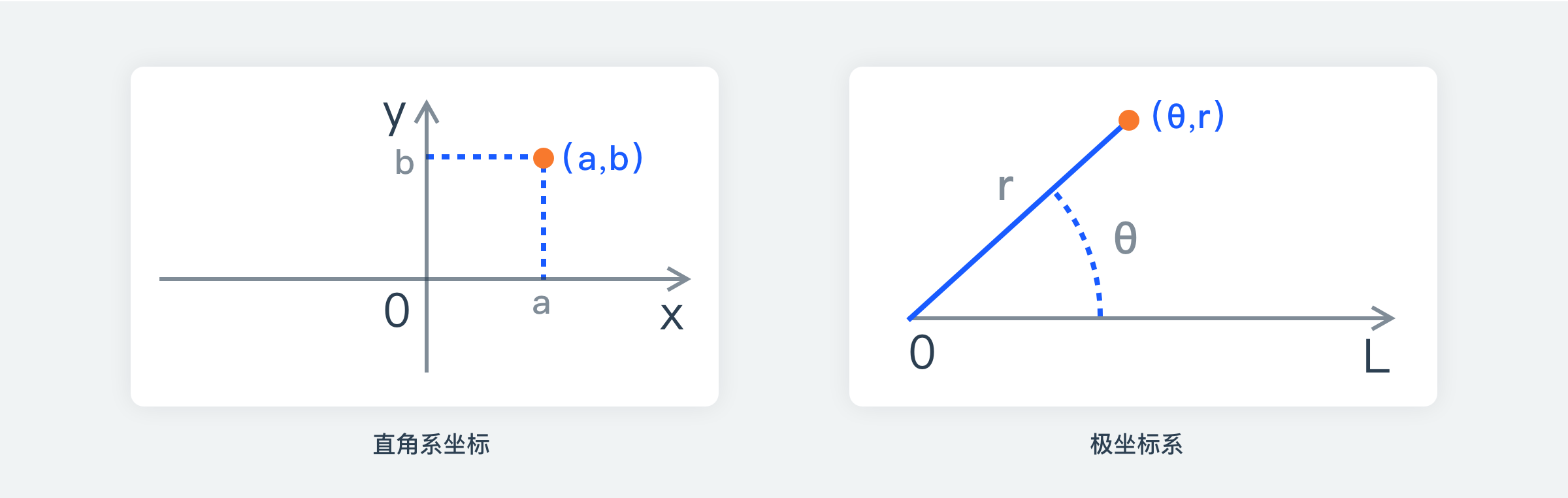
坐标轴和坐标作为图表的引导元素,可以帮助你将图形与原始值进行映射关联。在二维笛卡尔坐标系中,轴通常为水平方向的横轴(X 轴)和竖直方向的纵轴(Y 轴)。极坐标系中,轴分为切向的切向轴(Angle)和径向轴(Radius)。

# 构成元素
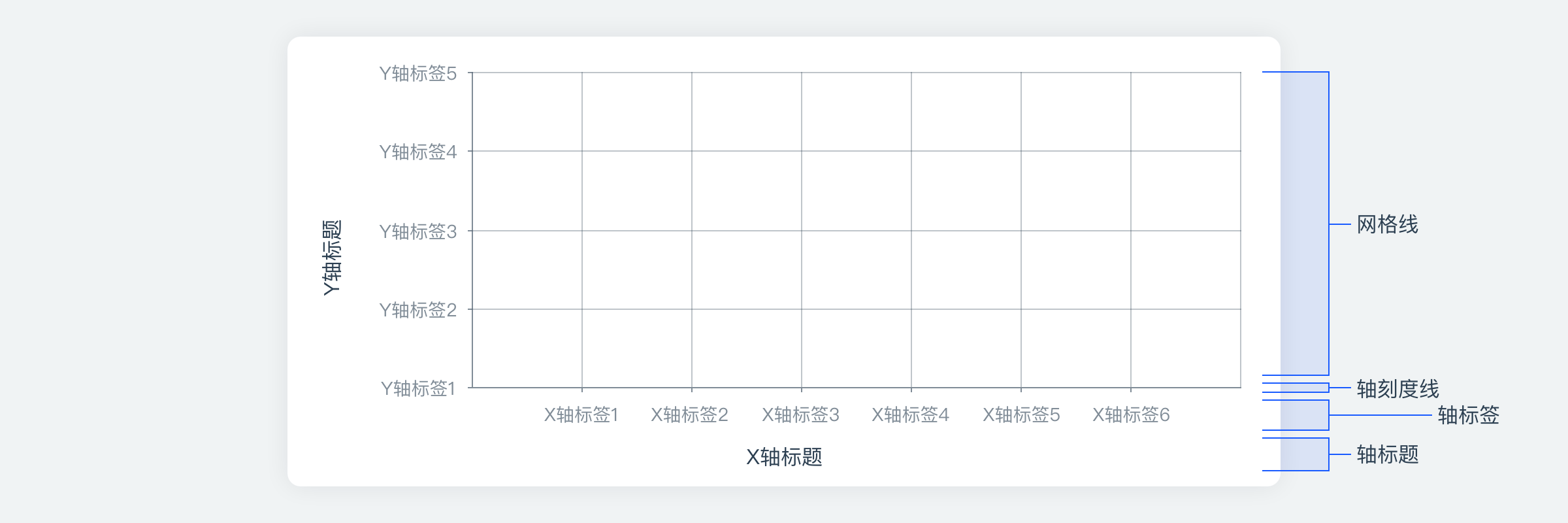
坐标轴主要构成元素包括:轴标题(单位)、轴标签、轴线、刻度线、网格线。

根据对应变量是连续数据还是离散数据,映射轴可以分为:分类轴,时间轴,连续轴。

# 使用建议
# 轴标题
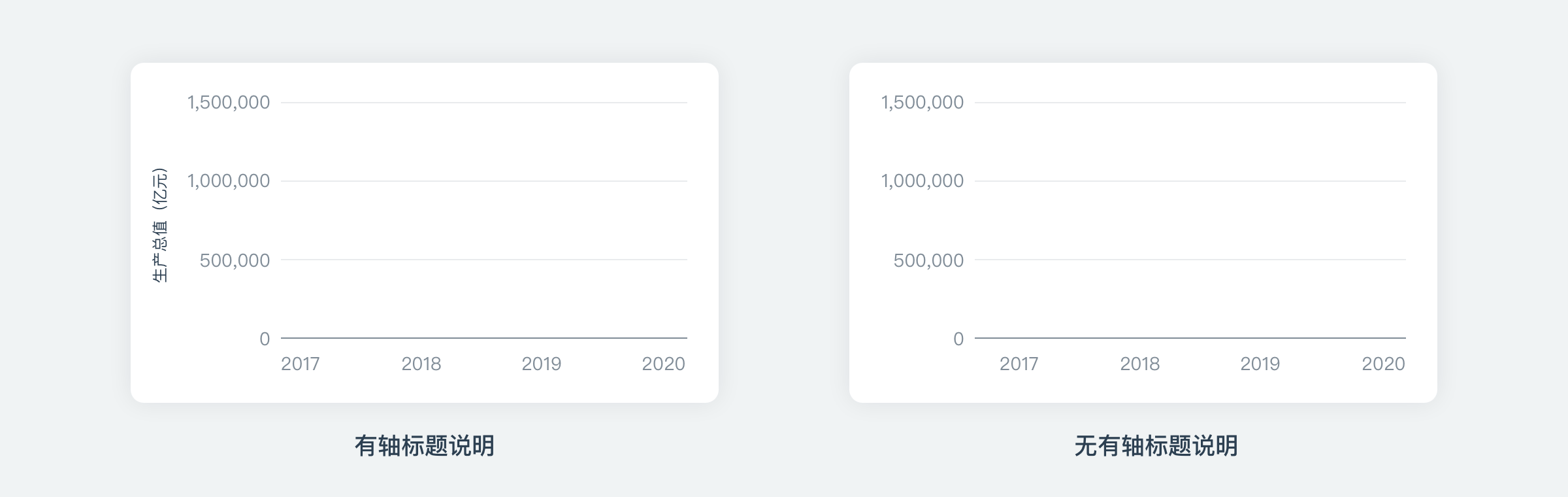
通常都建议加上轴标题解释轴的含义。当图表其他部分的内容(图表标题,图例、轴标签等)已经能充分表达数据含义,无需单独显示轴标题。

轴标题主要用于标识数据的度量单位,例如:数值百分比(%)、年龄(岁)、金额(亿元)或 科学计数法单位(k/m/g)。如果度量单位显而易见,例如:日期时间(年/月/日),则不需要在图表中包含坐标轴标题。
# 轴标签
轴标签的设计较为复杂,涉及到的细节点比较多。这里将围绕直角坐标系的 X 轴和 Y 轴这两个方向进行讨论。
# X 轴标签
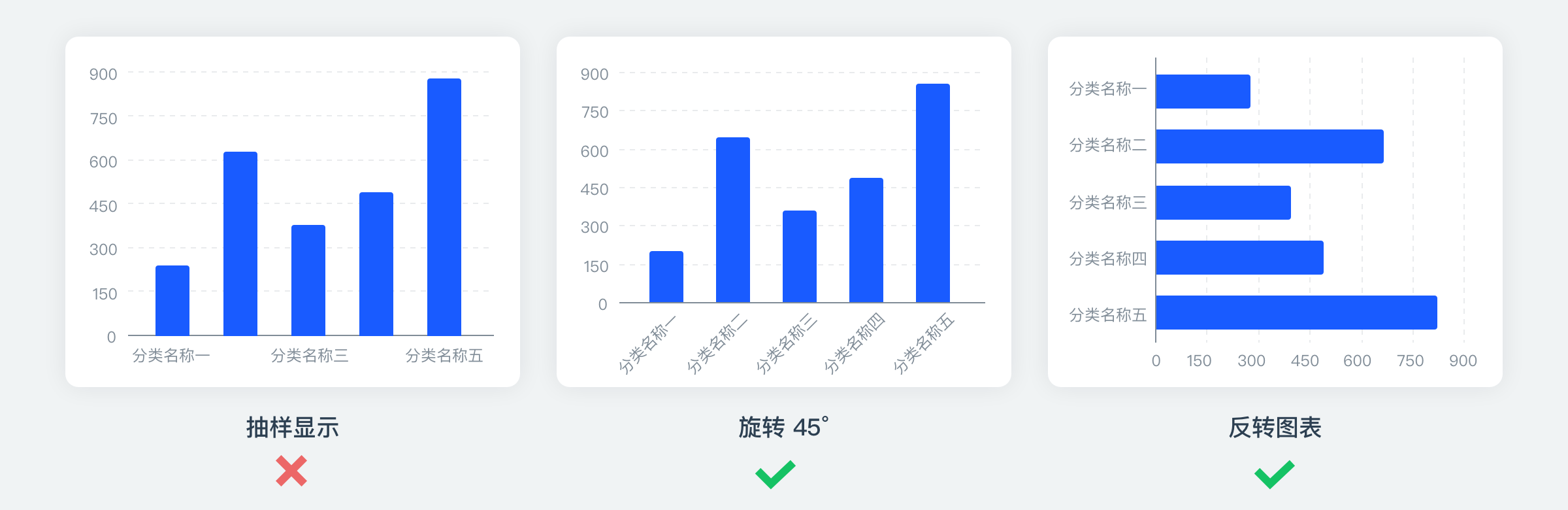
x 轴标签的设计重点在显示规则上,在可视化图表设计中,我们常常会碰到轴标签内容过长的情况,当空间有限时,轴标签会重叠在一起。如何处理此类问题,这里根据轴的不同类型给了对应的解决方案 。
- 连续/时间轴标签
在连续轴和时间轴中,我们可以利用抽样显示的手段来优化轴标签重叠的问题。这里不推荐使用旋转来缩减宽度。一方面从美观度上,旋转可能会破坏界面整体协调。另一方面,连续/时间轴并不需要显示所有的轴标签,参考格式塔中的[连续性原理],尽管轴标签未能完全展示,但用户会在脑海中把缺失的部分补齐,轴标签仍然会像连续着的一样。

- 分类轴标签
在分类轴中,由于标签与标签之间并没有紧密的逻辑关联关系。若采用抽样规则,隐藏了一些标签,则加大了用户对图表信息的提取难度,这是我们不想看到的。对于分类轴,这里建议通过标签旋转或转换成其他图表(条形图)来缩减宽度。

# Y 轴标签
Y 轴标签的设计重点在标签数量、取值范围和数据格式上,标签显示区域一般根据最长标签宽度自适应缩放。如果数组是固定的,就写成固定宽度,节省图表计算量,提高渲染速度。
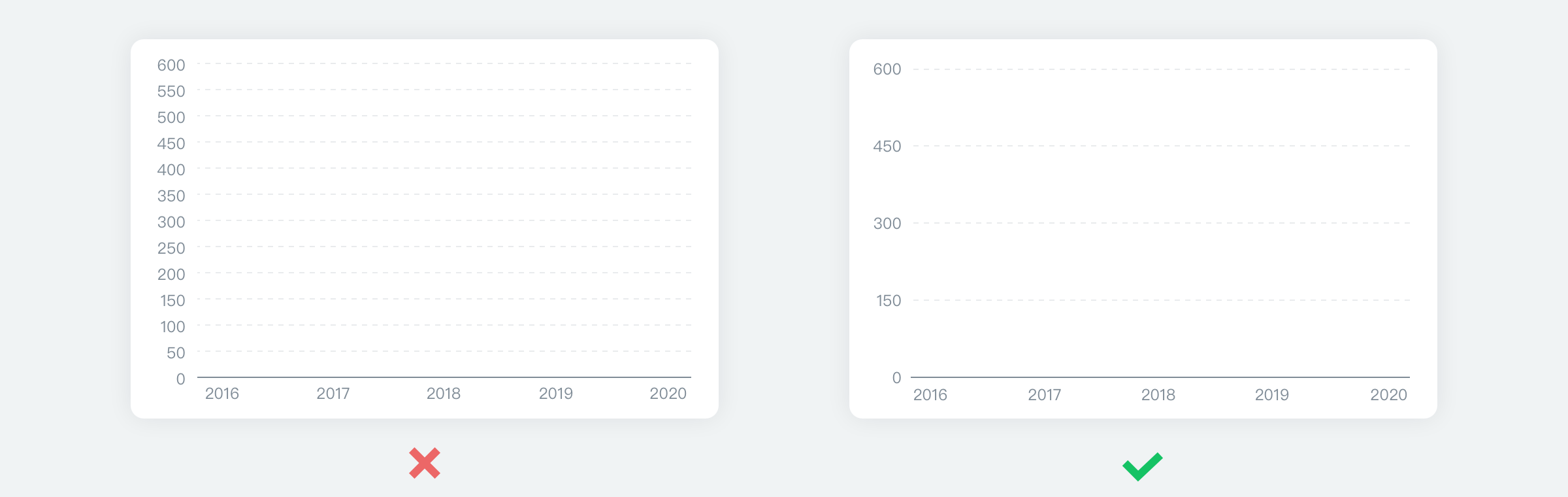
- 标签数量
轴标签的数量不建议过多,太多的标签必定导致横向网格线变多,造成元素冗余,干扰图形信息表达。根据 7±2 法则,Y 轴标签数量应尽量控制在这个范围内。

如果图形区域内有数据标签,则轴标签可以考虑隐藏。

- 取值范围
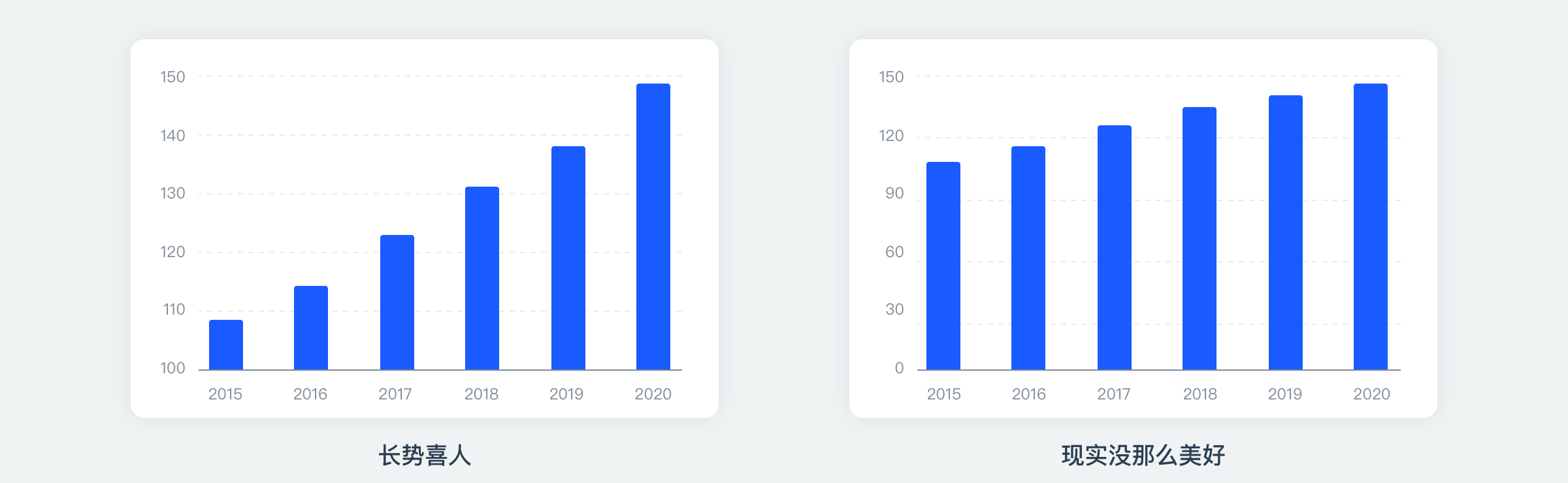
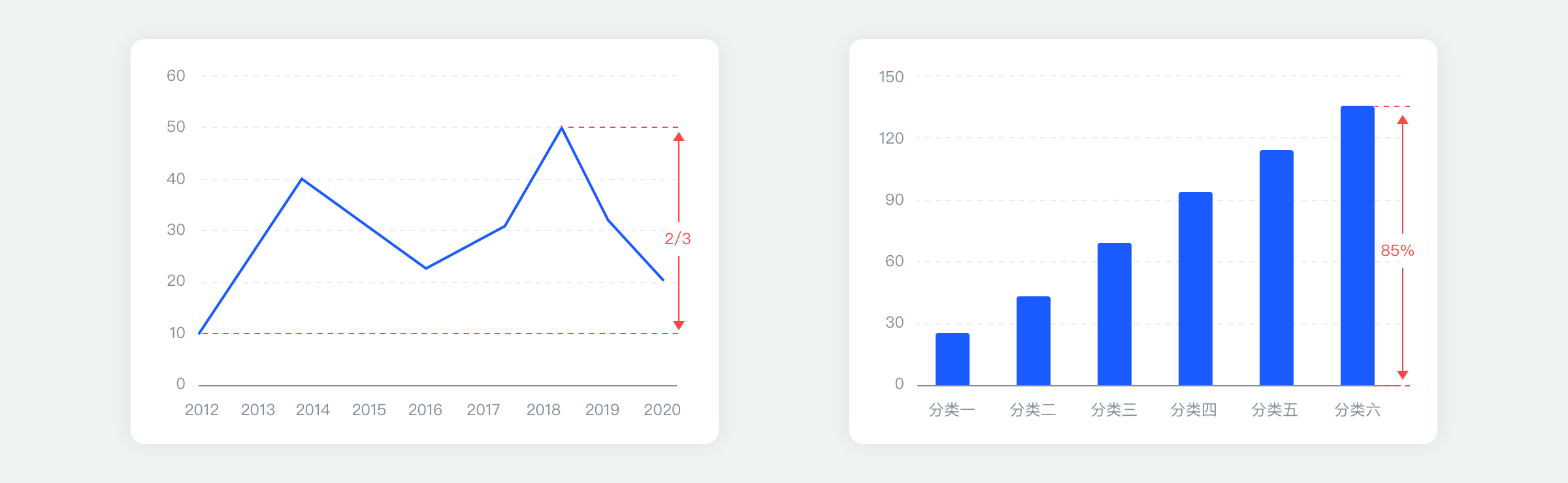
一般来说,Y 轴标签的取值应从 0 基线开始,以恰当反映数值。展示被截断的数据可能会误导用户做出错误的判断,比如数据本身没有那么起伏变化,通过处理上下限的颗粒度,把刻度拉长,一样能显得“长势喜人”。

从上面就能明白,在看图表的时候千万不要被表面给欺骗,仅仅观看柱状图的高低趋势往往不能得出正确结论,需要注意坐标轴起始位置有没有被人做过虚假处理。
在折线图中,取值一般保证图形约占绘图区域的 2/3,或者将柱状的高度控制在图表高度的 85% 左右。

虽然这种方式确实会让图表显的更好看,但考虑到实际数据有的时候会出现极限情况,比如有些特别大有些特别小,为了保证用户能从图表中准确地获取信息,不应该为了美感而破坏了它的真实性。
- 数据格式
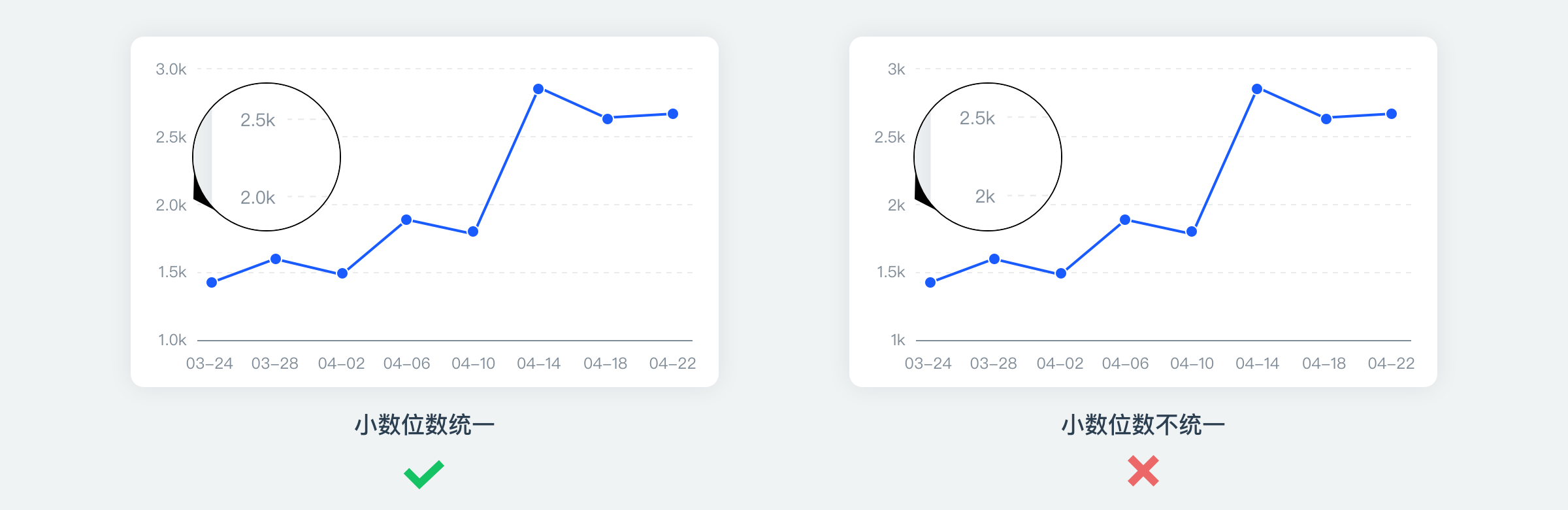
关于 Y 轴标签的数据格式,这里重点讲一些比较容易忽视的设计细节。
1、标签保留的小数位数保持统一,不要因为某些轴标签是整数值,就略去小数点。

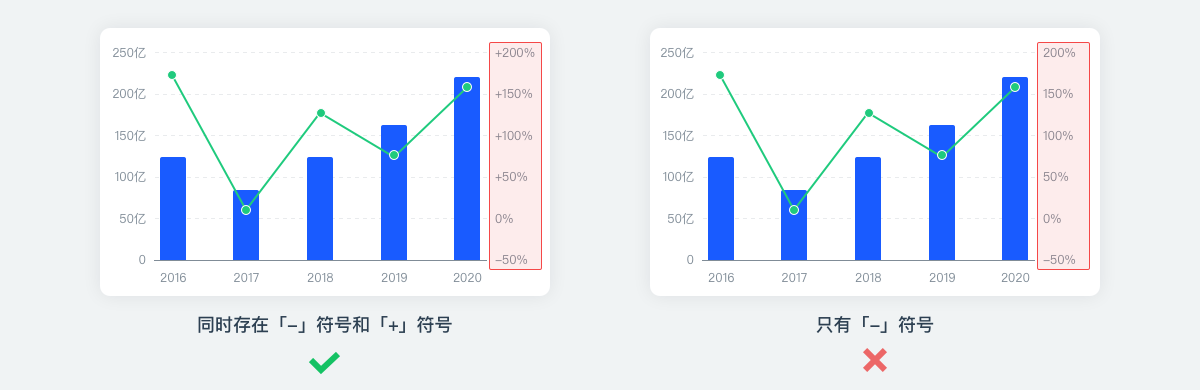
2、正负向的 Y 轴标签,由于负值带“-”符号,整个 Y 轴看起来会有视觉偏差,特别是双轴图的右 Y 轴更明显。这里建议正负向 Y 轴给正值标签带上“+”,以达到视觉平衡的效果。

# 轴线
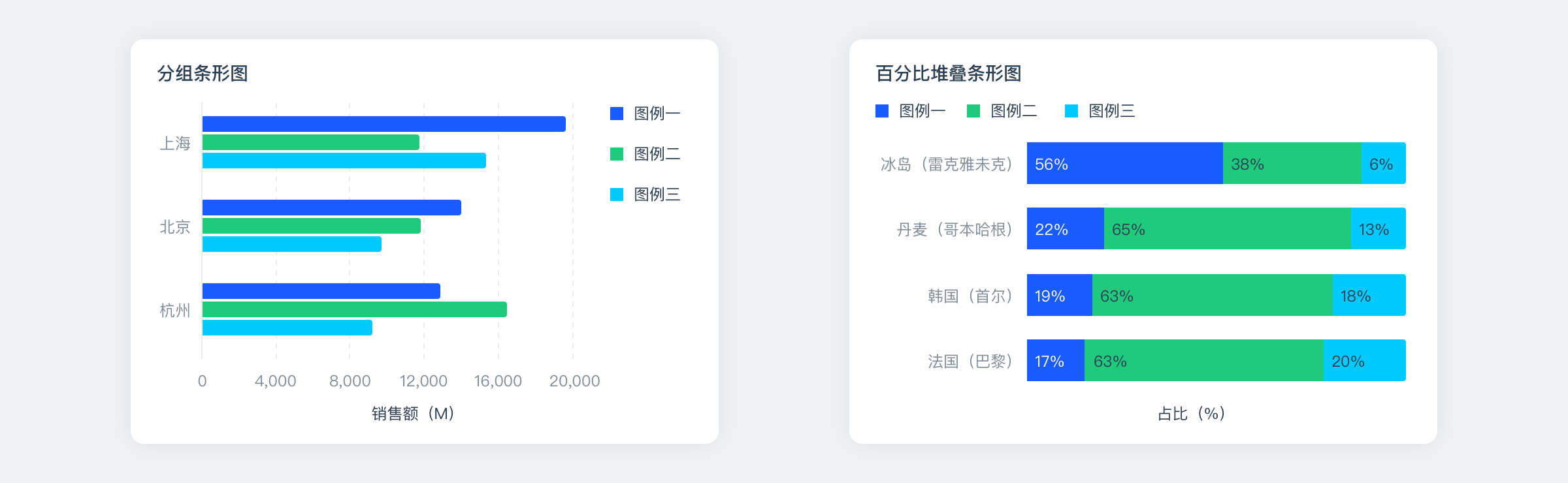
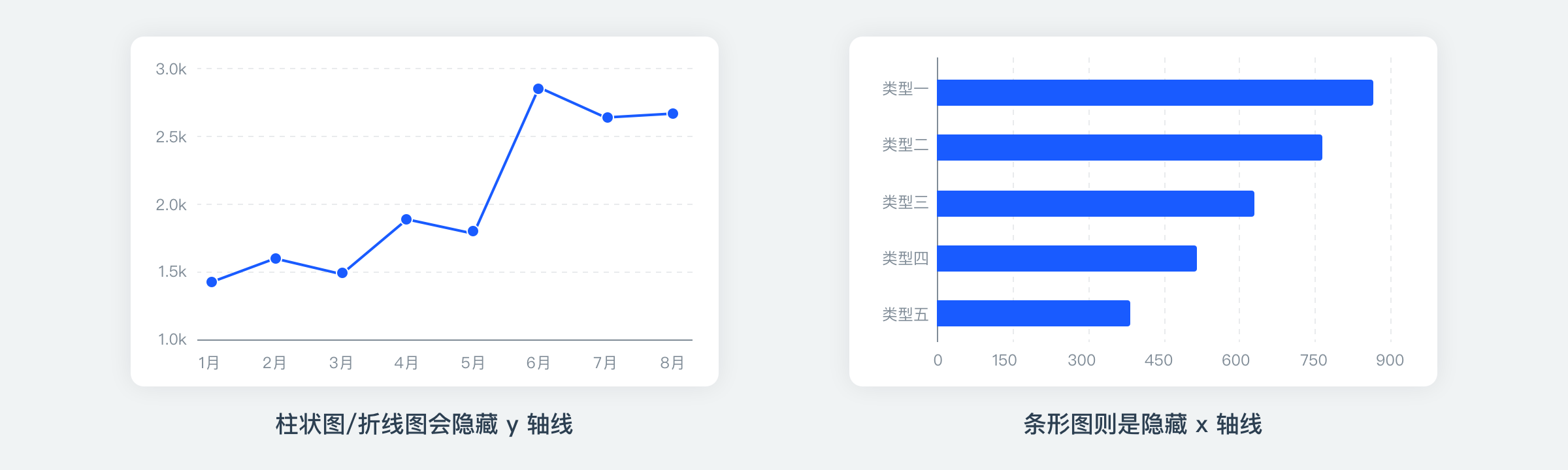
轴线一般只考虑是否显示,在有网格线的情况下,柱状图/折线图会隐藏 Y 轴线,条形图则是隐藏 X 轴线,以达到信息降噪,突出视觉重点的目的。

# 刻度线
刻度线是轴线上的小线段, 可以提供数值标签在坐标轴上的明确位置。轴刻度线有 3 种类型,分别为:置内、置中(即交叉方式)、置外。但刻度应置于数值坐标轴外侧, 不建议刻度采用置中或置内方式显示。

轴刻度线的使用就是加强映射关系,快速的对应到数据点。分类轴较多出现在柱状、条形中,对于映射有天然的对应关系,故在分类轴中习惯隐藏轴上的刻度线。
# 网格线
网格线是用来辅助图表优化映射关系的。使用网格线可以增加数据的可阅读性,网格线提供了两种功能:一是延伸数值刻度至可视化对象中,以便观察数据值之大小;二是增加可视化对象之间的比较基础,利于比较。

网格线一般跟随值域轴的位置单向显示,柱状图采用水平网格,条形图采用垂直网格。在使用网格线时,应该注意遵从主次原则,以轴线为主,网格线为辅,样式上可采用实线或者虚线。避免颜色过重,不要使用纯黑或者纯白,在视觉层级上不能抢了图表中的信息。
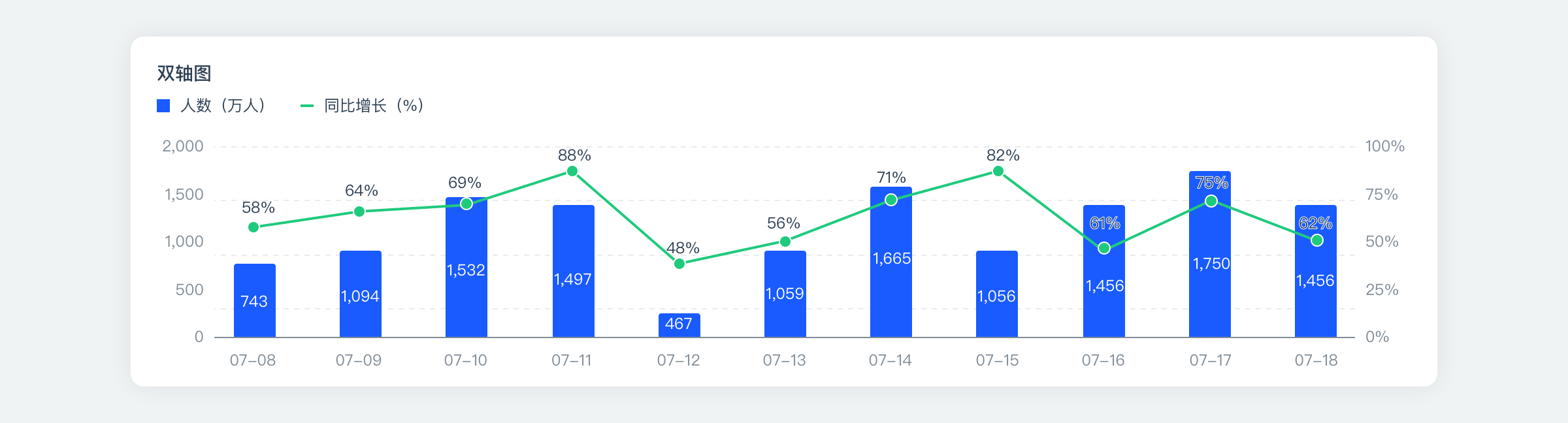
# 双轴图
顾名思义,双轴图共用 Y 轴值域区间,它含有两个 Y 轴左标轴,左右各一个。双轴图的使用大大提高了屏效。
- 尽量保证基线从「0」开始,且左右 Y 轴分段数量一致;
- 建议两组数据的 Y 轴单位是不同的,比如一组为「人数」,一组为「百分比」;
- 建议开启轴标题。