# 图形元素
# 名词定义
图形是统计图表的视觉通道在形状上映射的视觉展现,是图表的主体部分,承载着数据背后蕴含的信息。图表中其他组件的目的皆是帮助读者更好地理解数据在图形上的映射关系。
# 何时使用
图形是可视化图表区别于表格和文本的最重要元素,是数据可视化的必备元素,且通常很大程度上决定了该可视化的有效性与美观度。图形可以通过视觉特征更快地被读者感知和接受,一个优秀的可视化作品,其图形必定能准确、清晰地呈现背后的数据,带给读者启发和信息。
# 构成元素
按照基础图表类型,大致可以分为 6 种基础样式:折线、面积、散点、气泡、饼/环、柱形、条形。

# 使用建议
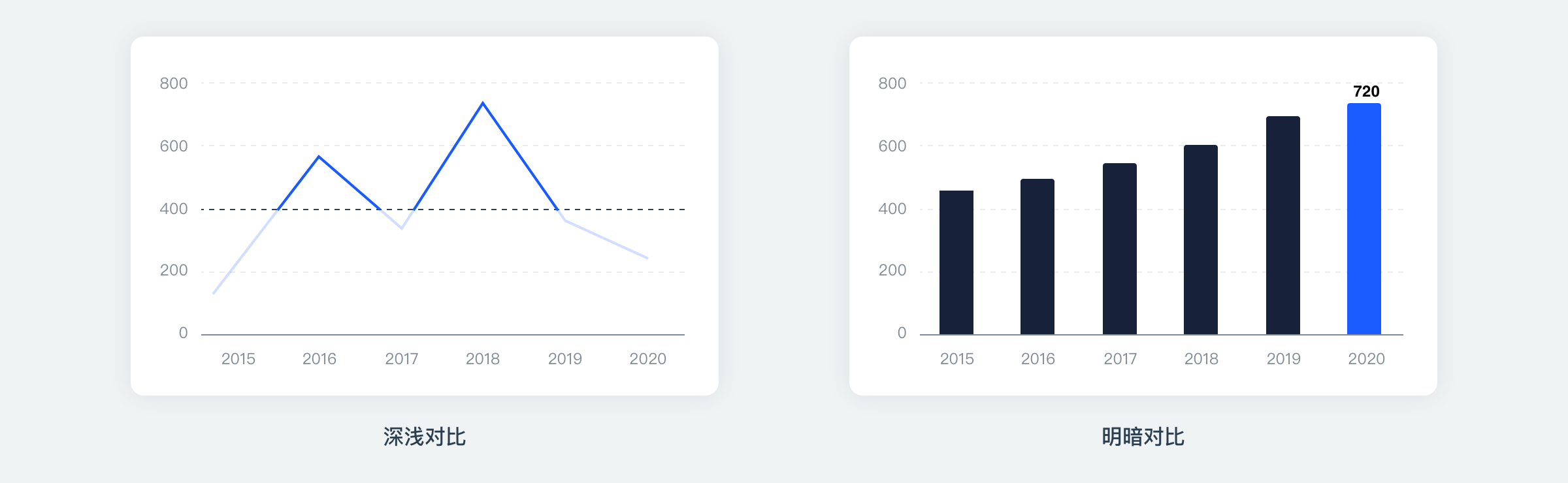
1、通过明暗对比、颜色对比以及色彩对比等手段可以有效的区分信息,在视觉层级上也是明显的处理了视觉噪音,便于用户区分信息。

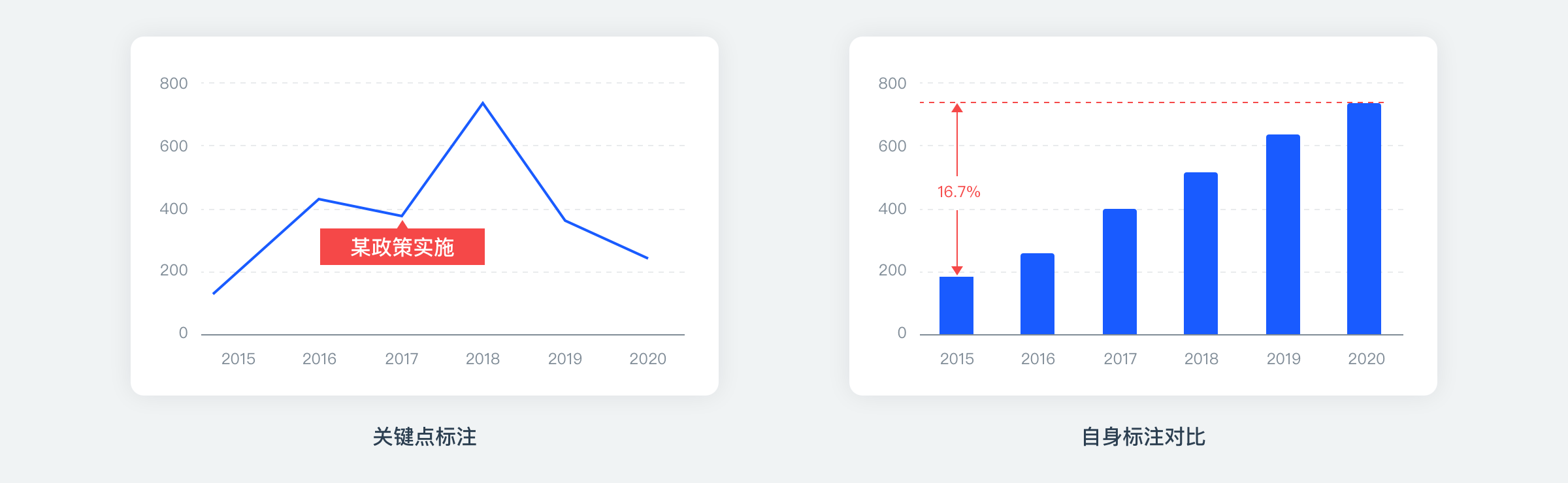
2、通过添加标注,人为去干预信息的表达,多用于一前一后的标识,便于用户识别信息。

3、合理的图形比例有利于快速传达图表信息。以柱条形图为例,柱形/条形比例和两边间距的比例为 1:2:1,柱子宽度为总宽度的 60%;直方图中的柱形会相比之下排布更加密集,柱子之间间距恒定为 1px;环形图扇区的外半径和内半径比例为 5:3,外半径和画布尺寸的 80%。
4、根据图形元素在实际图表中的面积占比,我们定义了相应的填充样式。图形占比越大的图表,对应填充的透明度越高。如,在柱/条形图中,图形的填充比例为 95%;在面积图中,图形的填充比例为 25%;在折线图中,可以通过渐变填充的方式强调线条的位置。
5、图形可以吸引用户的注意力,因而在交互语法中,图形在正常态、悬浮态、选中态、被动高亮态,都有显著的视觉样式区别,交互状态的变化基于图形设计,保证了整个可视化设计体系和体验的一致。
6、在不同尺寸下的响应式布局中,依据图形对应代表的信息优先级,决定图形的展现策略。

