# 导航
导航用来展示当前产品的功能,并快速引导用户使用,告知用户在哪儿,可以去哪儿。
# 设计目标
帮助用户了解产品结构、明确当前所处位置、到达想去的目的地。
# 设计原则
- 扁平化:保持浅平宽的信息架构层级。
- 易扩展:当产品的菜单或层级发生变化时不影响导航结构。
- 清晰易懂:菜单名称容易理解,导航结构有明确概念模型。
- 高效:合理使用多种导航模式让用户可以快速完成任务。
# 导航类型
不同层级结构使用不同的导航模式。这里主要介绍顶部导航、侧边导航、面包屑、沉浸式导航、页内Tabs导航、浏览器 Tabs 导航的应用和规范。
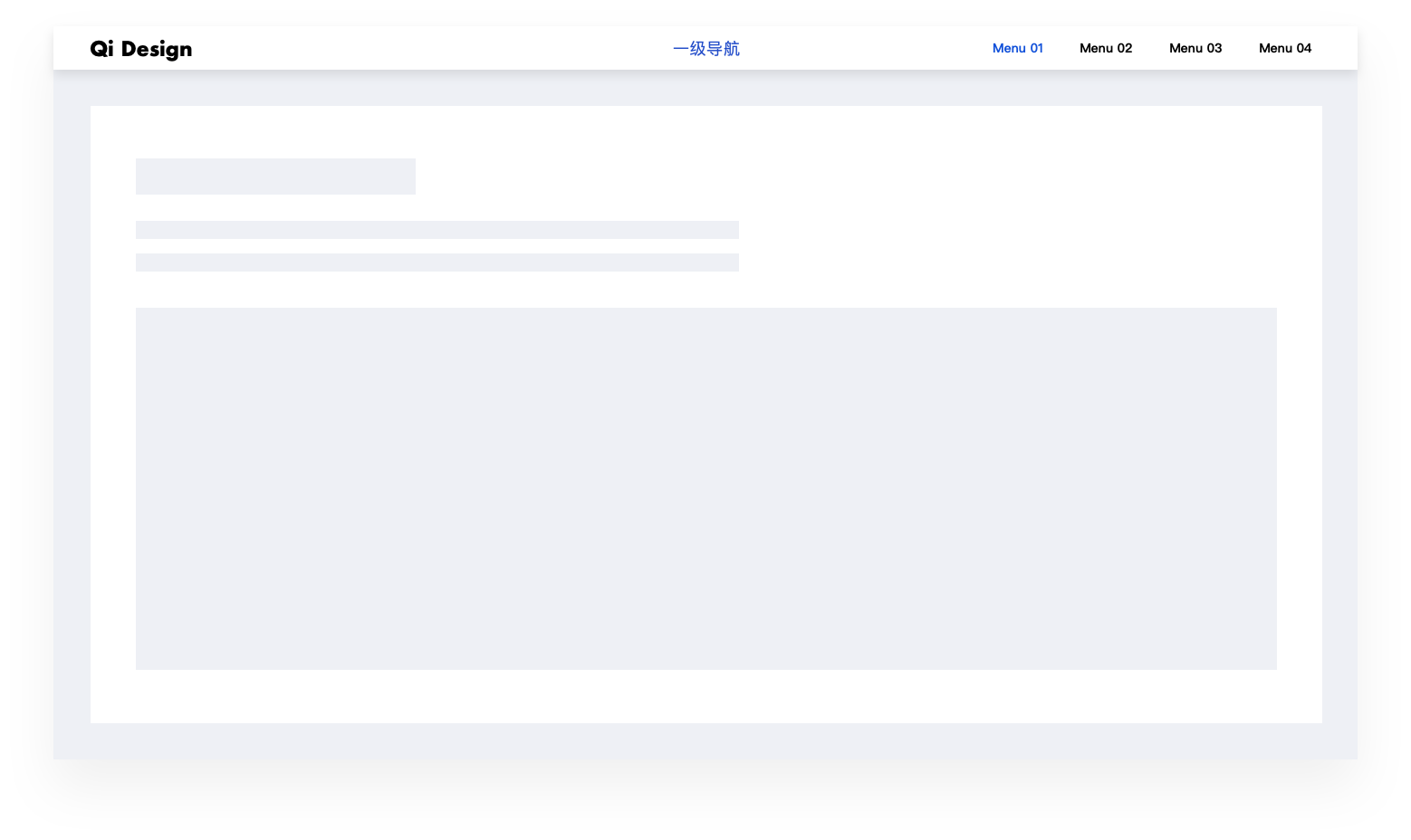
# 顶部导航
顶层全局导航,一般包含产品logo、导航菜单、账号信息、帮助入口、消息通知等。
根据产品的复杂程度,顶部导航可承载一级、二级菜单。
无导航菜单:

承载一级导航:

承载一级、二级导航:

菜单数量控制在 2~9 个,超过建议采用其他设计模式。
# 行为事件约定
点击产品logo:
- 有产品首页,跳转到产品首页。
- 无产品首页,跳转到账号登录后的默认页。
导航上触发事件统一为“点击”。
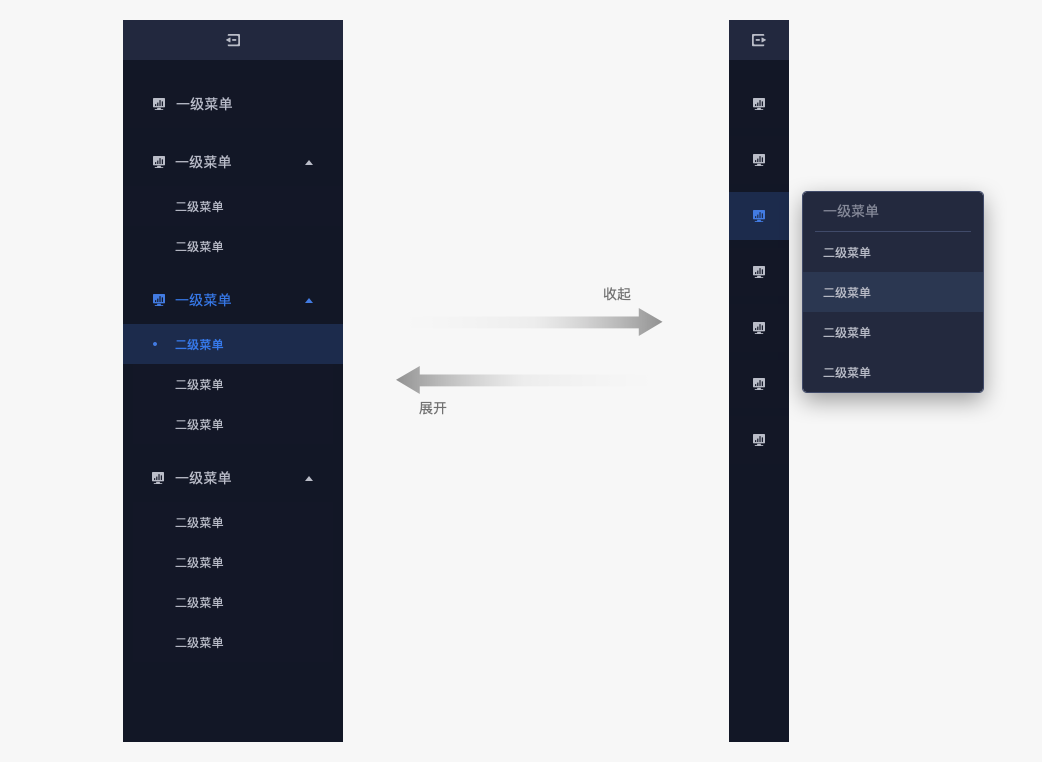
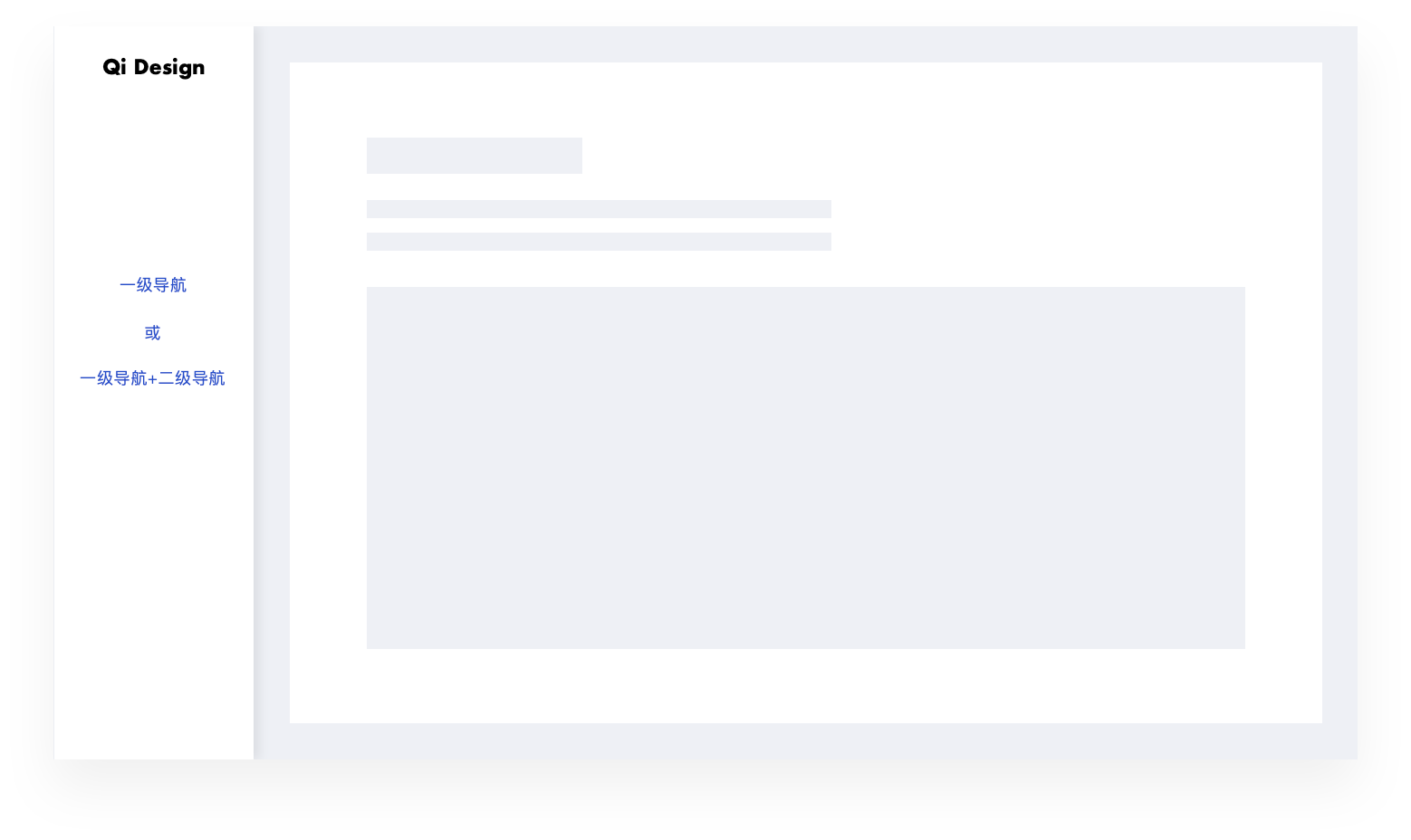
# 侧边导航
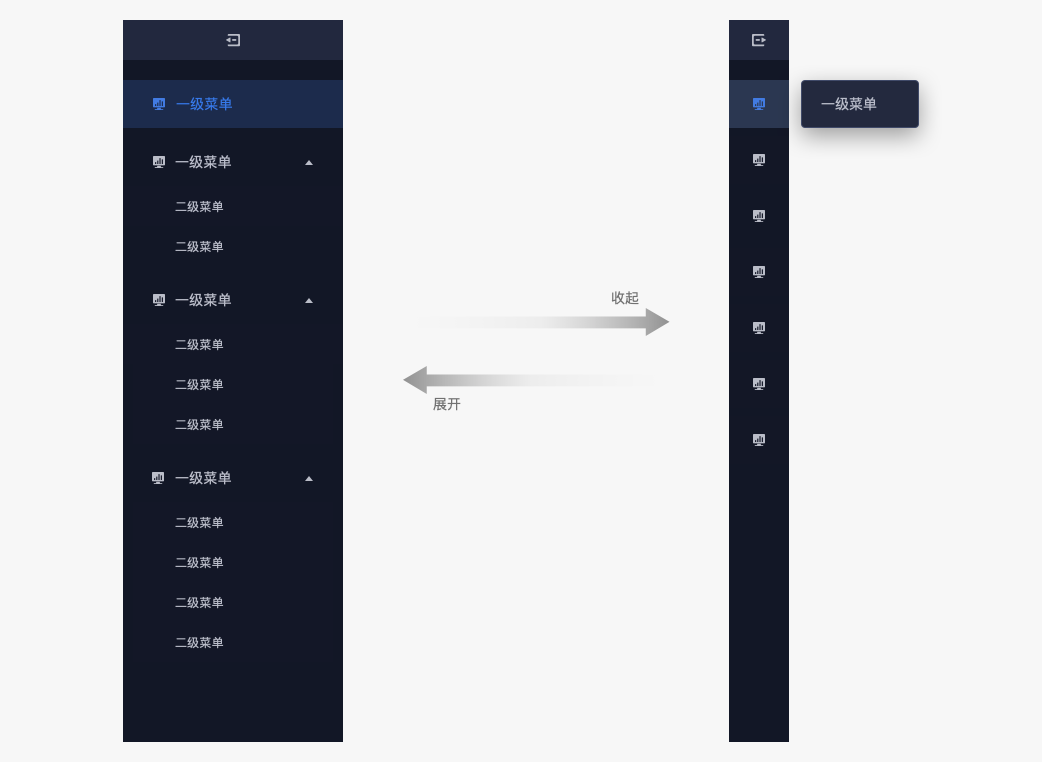
配合顶部导航承载三级及以上导航结构,支持导航菜单收起展开以扩大工作区。在较简单的系统中可直接作为最上级导航。
# 支持导航菜单收起的交互定义
- 无二级菜单,收起后,停留菜单图标热区显示“菜单名称”。

- 有二级菜单,收起后,停留菜单图标热区显示“一级菜单名称及其二级菜单项”。

展开收起的触点位置及设计,不做规范,根据业务定义。
# 默认状态定义
a. 登录后菜单展开or收起,不做规范,根据业务定义;
b. 页面刷新后的默认状态需与登录后保持一致。

# 面包屑导航
当页面下钻后,界面可视范围内没有导航定位时,使用面包屑告知用户「 你在哪里 」,并且提供向上导航功能。适用存在3级及以上层级页面:
- 显示级数:面包屑的第一级为全局导航可定位到的最后一个页面,最末级为当面页面。
- 显示文案:面包屑文案默认为页面名称或功能入口名称,支持根据业务场景自定义。
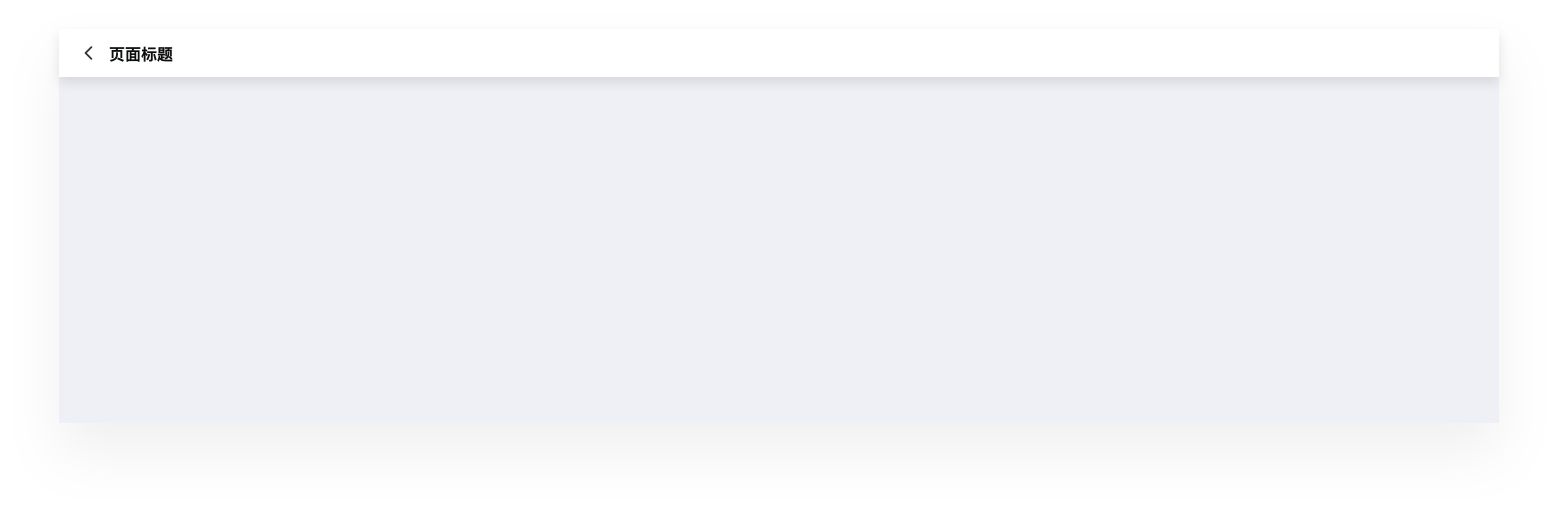
如果页面的路径比较简单,推荐使用页头组件而非面包屑。
# 沉浸式导航
用于处理较为复杂或需要较大工作空间的任务,不携带顶部导航或侧边导航。如画布工具、复杂的流程配置等场景。

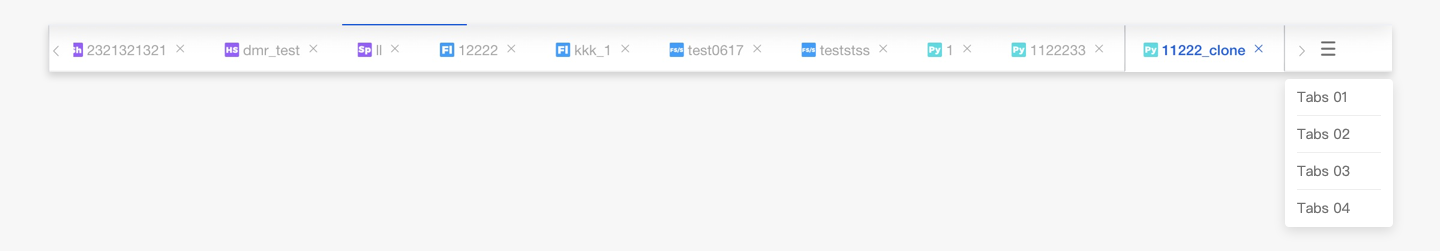
# 页内Tabs导航
提供平级的区域将大块内容进行收纳和展现,保持界面整洁。顶部导航即采用的是Tabs横向模式。 使用自定义增加标签页触发器时,当tabs项超过可视区域:
- 隐藏可视范围外的Tabs项,收纳到“更多”中;
- 点击“更多”,展开菜单,显示其他Tabs项。

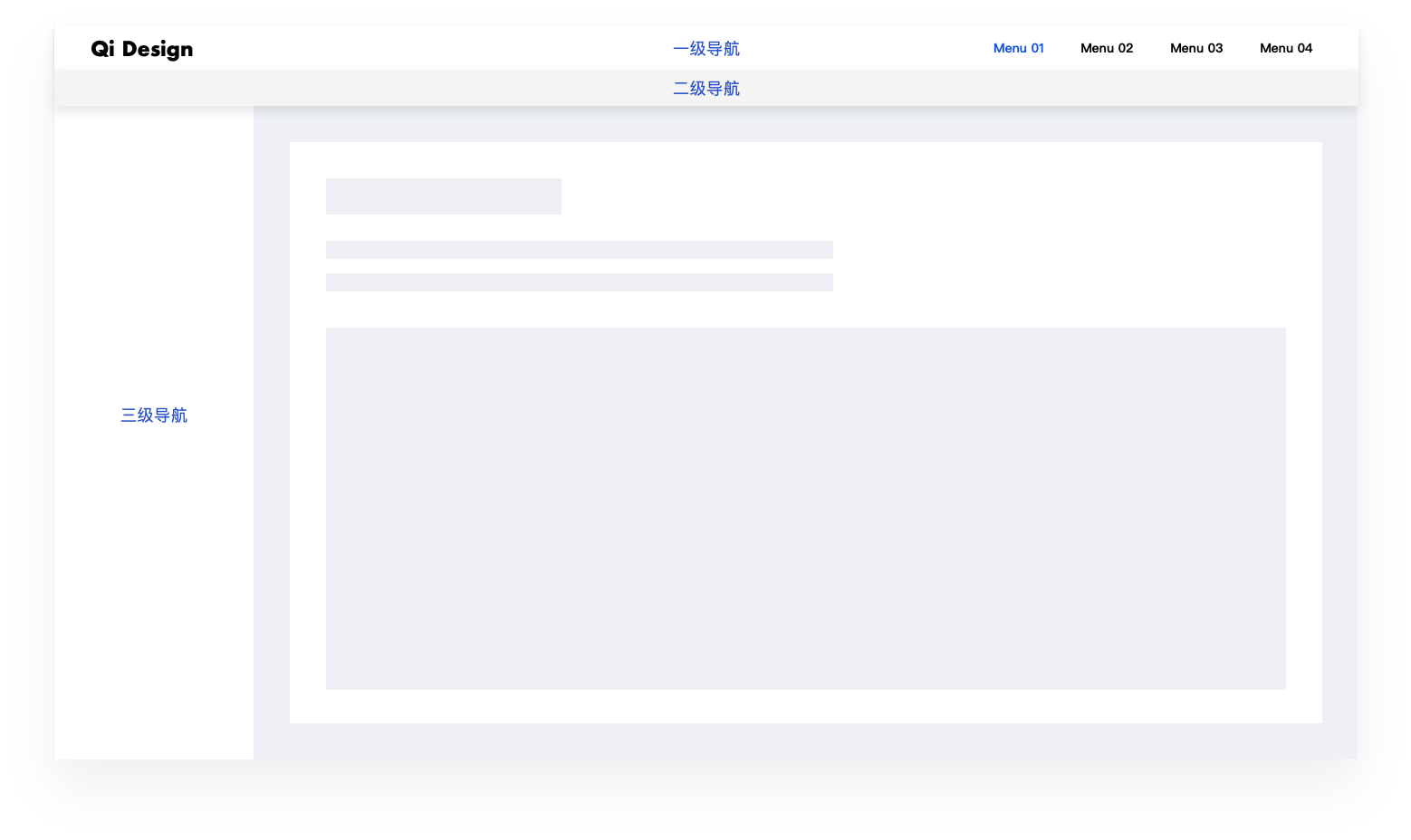
# 导航框架
根据产品的复杂性,合理利用顶部导航、侧边导航构建导航架构。
# 顶部导航+侧边导航
适用于导航结构3级及以上的复杂系统。

# 仅顶部导航
- 导航层级只有1级
- 菜单数量在2-9个

# 仅侧边导航
- 适用于导航层级在3级以内
- 一级导航菜单超过9个

# 全局行为规范
定义全局的导航行为中常见的问题和规范,包含浏览器标签的命名规则、何时新开浏览器标签、选中菜单再次点击的反馈、离开当前页面的反馈、返回到上级页面的交互规范。
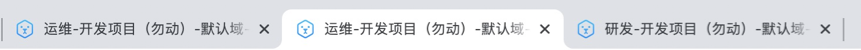
# 浏览器标签命名规范
为保证页面在历史记录或收藏页面时能快速找到此页,浏览器标签需明确导航定位,建议:
Logo 导航菜单名称-(内容)-平台名称
- 导航菜单的层级根据实际业务场景,尽量不重复。有三级菜单的,一般以二级菜单命名
- 内容根据实际业务场景,如Simba的内容是“项目名称-工作空间名称”

如Nuza无内容则不需要内容,“Logo 导航菜单 - DataNuza”即可。
# 新开浏览器标签
新开浏览器标签的触发事件支持自动触发和右键手动触发。
- 自动触发
a. 点击某功能入口后跳转到新路由页面
b. 点击某功能入口后跳转到同一个产品中不同的导航体系页面
c. 表单填写时点击某功能入口后跳转至其他页面
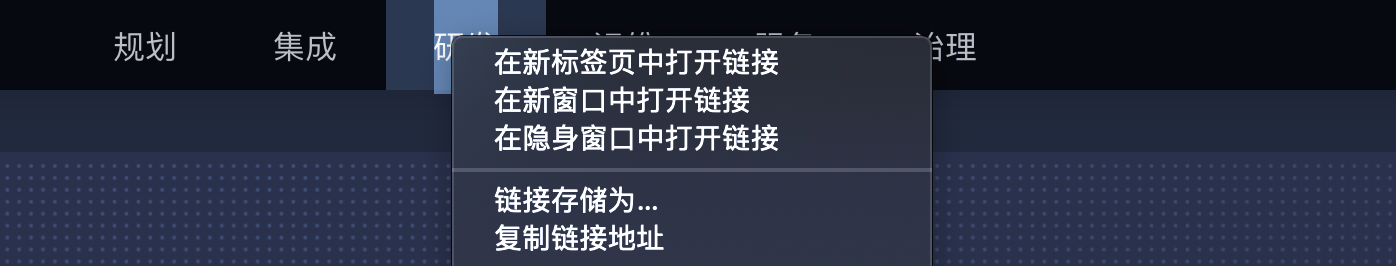
- 手动触发
右键点击顶部导航菜单、侧边导航菜单,可选择以下功能

# 选中菜单再次点击
已定位的导航菜单需要支持点击
- 点击后刷新页面,回到默认状态,若是定位在菜单的下钻页面,则回到一级页面
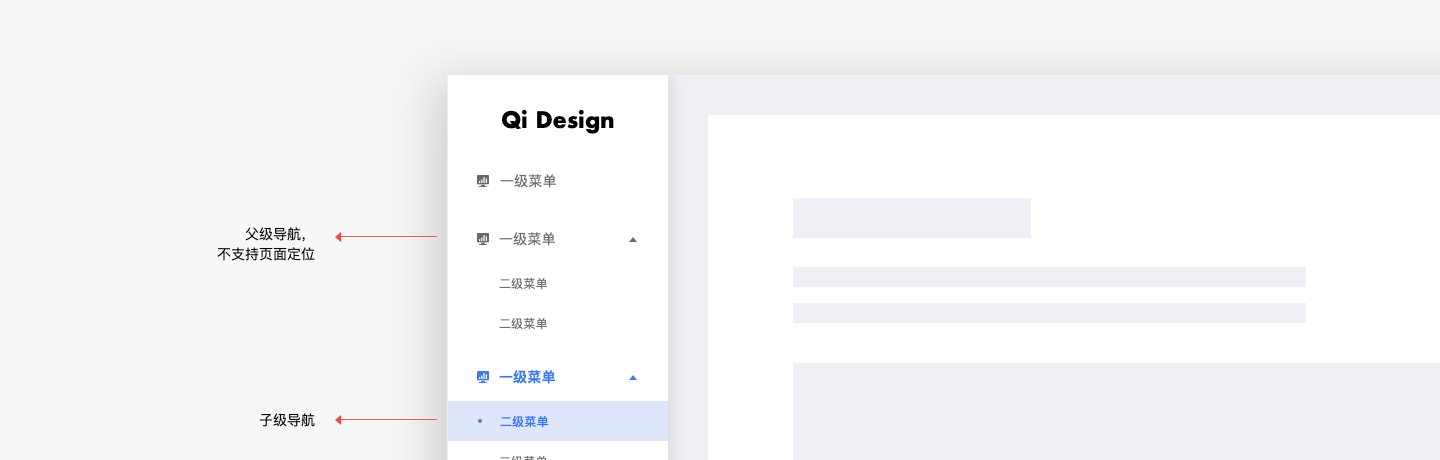
- 点击父级菜单,展开或收起子类菜单,不支持页面定位

# 离开当前页面
页面承载的表单内容或“编辑控件”中的内容(如代码编写)发生了编辑行为,未保存,点击导航菜单想要离开当前页面,需要弹出二次确认对话框,点击「确定」后方离开当前页面。

# 返回到上级页面
页面下钻后,点击面包屑返回或浏览器返回时,此页需要记忆并定位于下钻前的搜索条件、分页器页数、tabs页等状态。
备注:根据产品策略和开发资源,决定是否需要做记忆。
# 导航可用性设计评审准则
| 序号 | 细则 | 说明 |
|---|---|---|
| 1 | 用户知道从哪里开始 | 通过简单易扫,用户能找到主要功能;通过适当探索,用户能找到常用功能。 |
| 2 | 导航的标题便于用户理解 | 使用贴近业务和用户的语言。 |
| 3 | 导航能识别当前页面在系统中的位置 | 如,用户路径太深时,用面包屑标明用户所在位置并返回任一层级。 |
| 4 | 用户最可能需要的信息在大多数页面都能导航到 | 如,通过将常用功能或必要信息(如帮助、通知)放在顶部导航的方式,使用户在大多数页面都可以轻松找到并访问。 |
| 5 | 导航结构简单,有明确的概念模型,没有不必要的层级 | 层级越深越难找,偏向导航同一层级有很多项,而不是建立很多层级。 |
| 6 | 主要模块可以从每个页面寻址(持久导航) | 如,一级导航的模块在每个页面都能访问。 |
| 7 | 若导航菜单有图标,需要符合用户的理解 | 图标贴近真实环境,和标题有联系。 |

